最近正好有一些时间用来帮大厂挖掘漏洞,也就有了今天的话题。为什么会想到去帮互联网公司挖掘漏洞呢?一是想为互联网的美好明天贡献微薄之力,二是保证持续学习的心态,三是挣点零花钱。
我写博客有6年多了,至今只写过一篇关于漏洞挖掘的文章(点击文章末尾的阅读原文可查看),因为做白帽子必须要低调,闷声挖洞发大财才是主线。如果在互联网上大张旗鼓的宣扬自己挖掘的漏洞,轻则社区送温暖,重则铁窗流泪。除开话题敏感外,从生存角度来说每个漏洞都是真金白银,传开了也就没你挖的份了。慢慢的,围城外的人觉得白帽子很神秘。
近期不是很想更新文章,一是有个开源项目要迭代,二是想好好挖洞发点小财。万万没想到我还是有活粉的,而且催更了,所以近期打算回馈各位支持我的活粉,和大家一起挖洞发财。
今天要分享的漏洞特别简单(知道的人很少),看完之后可以闻闻有没有金钱的味道。CSS大家都会,这里分享一个真实的案例,如何用CSS劫持流量。
一. 发现漏洞
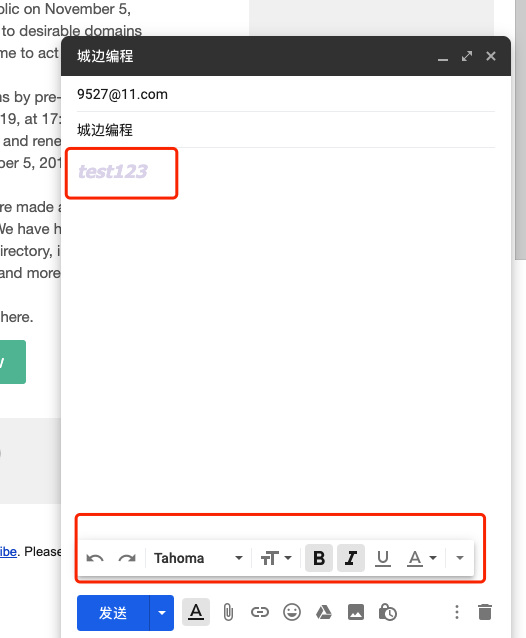
像往常一样,我哄完孩子后打开了Gmail,看有没有邮件需要回复。正好有邮件要回复,在打开邮件编辑框一瞬间突然灵光乍现,我发现这里可能有漏洞。Gmail的编辑框如下:

可以看到这里是一个『富文本』编辑器,可以自定义文本样式,所有网页版邮件客户端都具备该功能(很常见)。我就在想有没有办法给邮件内容添加样式然后通过样式把整个网页都遮住呢?例如给图片中『test123』添加样式,把富文本框编辑器之外的页面都遮住。
我复习了CSS的基础知识,发现可以一试。通过Chrome调试工具能看到『test123』对应的html代码如下:
1 | <font face="tahoma, sans-serif" |
对style稍作修改,变成如下样式:
1 | <font face="tahoma, sans-serif" |
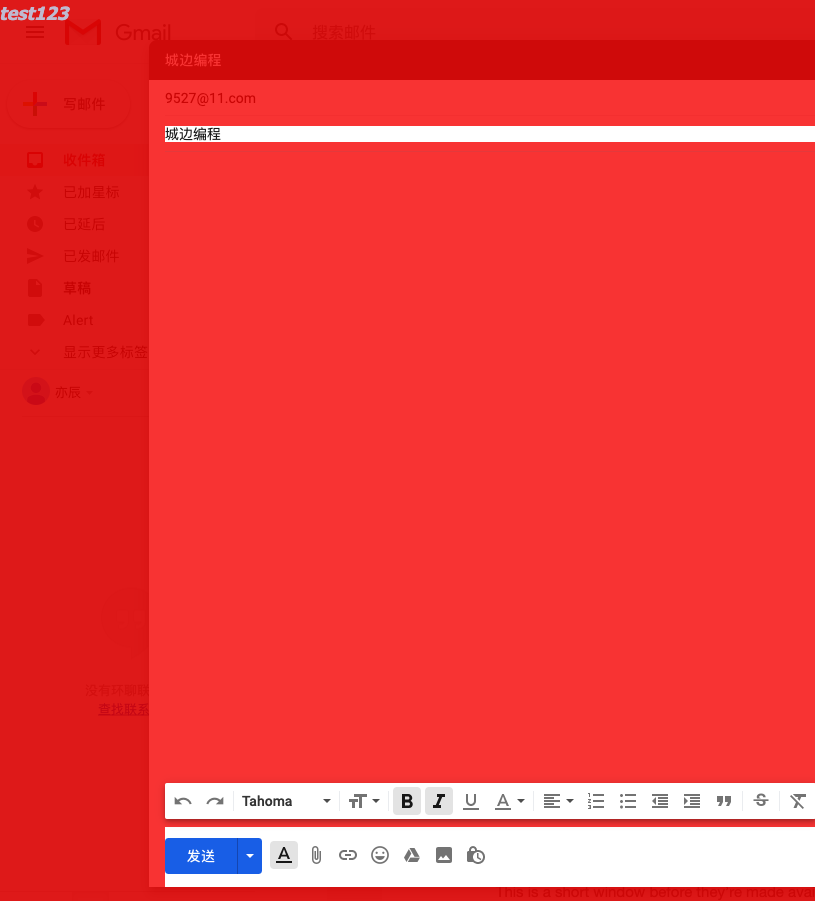
添加样式后Gmail的页面变成了这样:

然后马上点击发送,再打开已发送邮件列表,点开刚刚发送的邮件,看到页面如下:

到这里基本可以确定CSS能注入成功。
二. 漏洞利用
上一步已经确定了CSS可以将整个网页遮罩(用大红色主要是为了突出显示影响面),但这只能算前端样式问题,没啥实际价值,奖金会很低。所以我们需要想办法扩大漏洞的影响范围,这也是漏洞挖掘最难的地方。
我又在想,如果用<a></a>标签把『test123』包起来,整个遮罩就会变成一个大的超链接,只要用户点击就会跳转到超链接设置的地址中。相当于只要用户点开了这封邮件,之后的操作都会被我劫持。于是我对邮件内容再进行修改:
1 | <a href="https://www.test.com"> |
修改完之后,再点开刚刚发送的邮件,会发现点击页面的任何地方都会跳转到www.test.com。到这里整个Gmail就成功被劫持,最后就是收尾工作,要将背景色去掉,设置opacity:0;,让用户打开邮件和正常的页面无差别。效果如下:

最终这个漏洞的影响超出了我的预期,一是点击网页的任何地方都会跳转到www.test.com,用户会怀疑是自己的Gmail出故障了。二是刷新页面又会重新渲染当前的邮件,只能通过浏览器的URL框改URL,很多用户根本不知道如何修改。三是www.test.com攻击者可以自定义。
漏洞证明邮件很好写,最后Google支付了1000美金作为奖励,现在该漏洞已经修复。虽然Gmail已经修复,但是其他网站可不一定。
三. 最后
要挖掘漏洞推荐从国外开始,比如Google和Facebook。因为国内的应急安全平台都不是很规范,钱也给的少,更重要的是挖漏洞这件事国内法律是不认可的。厂商可以说你是白帽子,也可以说你是黑客。
我应该是第一个这么用CSS漏洞的。将CSS与超链接结合实现流量劫持,方式很简单,容易理解,也有点low。防范办法就是在使用富文本编辑框时设置style支持的样式白名单,或者直接禁用style加载样式。